In this blog, we’re going to take it back to basics and discuss how semantic HTML is the first step on the ladder of web accessibility.
At HeX Productions, we’re often auditing websites and highlighting areas where they could be improved to meet Web Content Accessibility Guidelines (WCAG) 2.1 success criteria. One of the most common, and often simplest, ways is to make your source code semantic if it isn’t already.
What is semantic HTML?
Semantic HTML is the use of the correct HTML elements for their intended purpose.
With HTML5, we have so many tools at our disposal to make our web pages semantically correct instead of an over-reliance on non-semantic <div> and <span> elements. Or, even worse, the long-forgotten practice of laying out pages using tables!
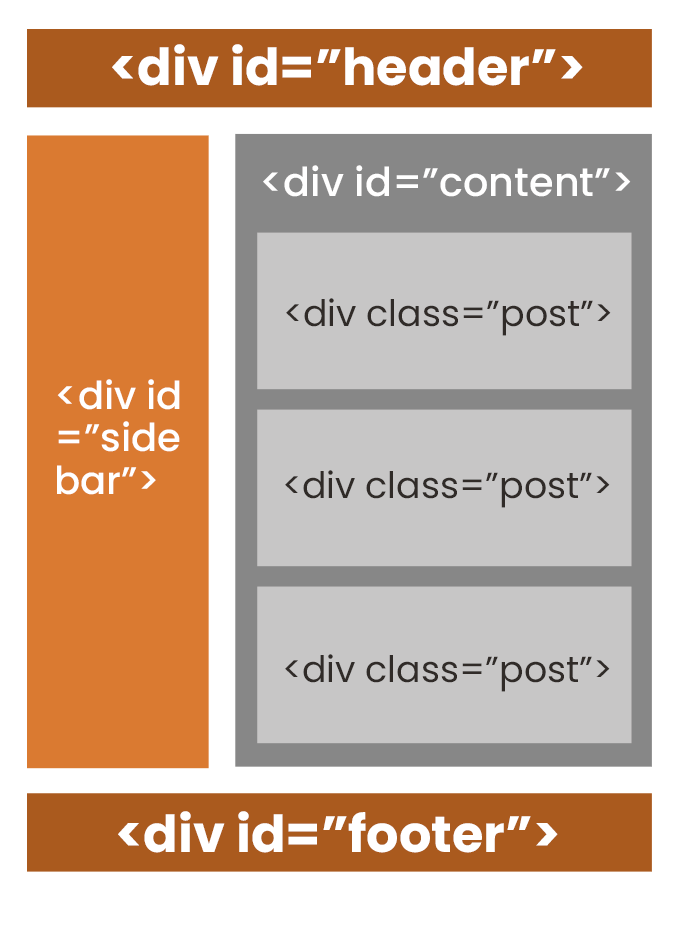
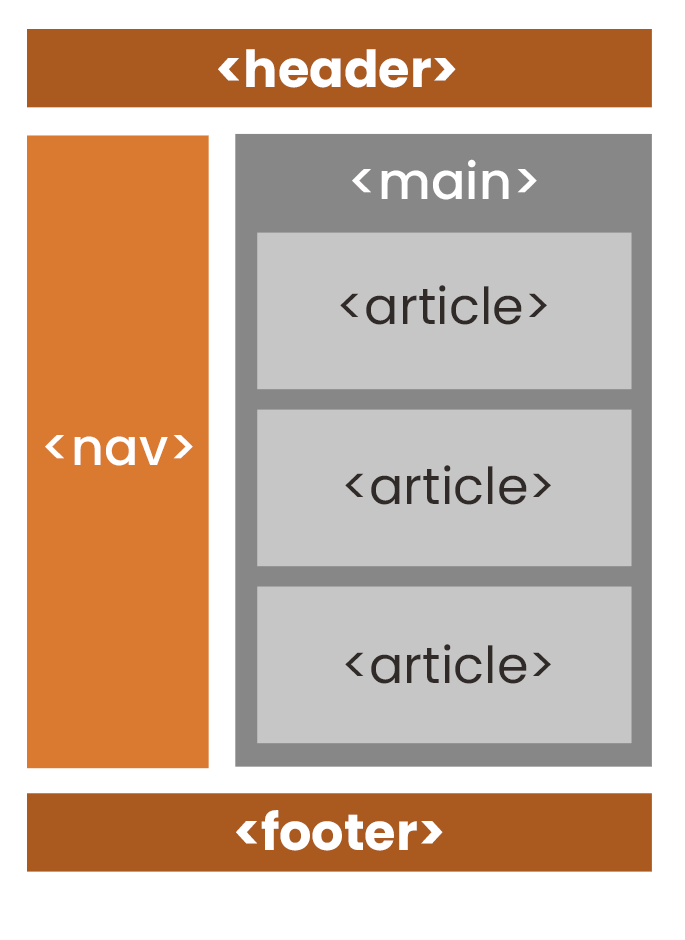
The following image is a good low-level example of the difference between semantic and non-semantic HTML.
HTML4 vs HTML5 page structure on a blog


In the above example, the HTML5 layout on the right-hand side is semantically correct, and the naming convention would also make sense to non-technical users. We call these elements Landmarks. Landmarks act as special regions that assistive technology devices and software can jump to and from.
Why using semantic source code matters
The effect semantic HTML has on screen reader users

Sighted users can use visual cues to navigate web pages. Whether the page is built semantically or not would have very little impact on their user experience. Unfortunately, the same cannot be said for visually impaired users who rely on assistive technology, such as screen readers, to access online platforms.
Screen readers work in conjunction with the browser and computer operating system to convert HTML into the information the user needs to navigate the website. Using semantic HTML provides screen readers with the necessary, meaningful structure and context of the page content – that generic HTML often doesn’t.
How coding impacts keyboard-only navigation

People who navigate websites using keyboards often use the tab key to jump between landmarks and/or focusable HTML elements.
A common inaccessible pattern we often see is using <div> or <span> elements, combined with CSS and JS, to make them appear and act like a button. This all works perfectly fine for mouse or touch users but is definitely not operable by keyboard-only users.
Additional benefits of writing correct semantic markup

Enhanced Search Engine Optimisation (SEO)
Whilst we make no promises that rewriting your codebase to be semantically correct will place you at the top of Google’s rankings, there is one potential benefit of using HTML5 when it comes to SEO. Relevance and ease of access to information for search engines are paramount. Therefore, the easier you make it for them to understand and index your content, the higher the chances your content will rank highly if optimised appropriately.

Creating a more maintainable codebase
By using semantic HTML, you further separate the structure from the appearance of your website. In return, this makes the codebase more maintainable and understandable.
Removing confusion around Accessible Rich Internet Applications (ARIA)

ARIA is a great technology, but it is often overused or used incorrectly. Using natively supported HTML5 cleans up your code and provides a more robust service, as will work across the largest number of devices, browsers, and assistive technology.
Many semantic HTML elements have inherent roles built in and should always be used ahead of a <div> or a <span> with a role attribute.
How to implement HTML5 into your website

We would recommend that everyone tries to improve the accessibility and usability of their digital products and services. However, we understand that it’s not always that straightforward.
If you have access to your source code in a repository, such as GitHub or Bitbucket, then it should be easy to start improving the accessibility of your website.
To do so, we would suggest the following:
- Running some sample pages through a HTML Validator to see how well browsers interpret your markup.
- Using available online tools, such as MDN resources by Mozilla. These are particularly useful resources that can help you to understand what changes you may need to make.
- Testing your changes across browsers, devices, and different types of assistive technology. Most importantly, manual user-testing of all abilities to really understand how they use digital products.
Further useful reference resources:
- HTML5 Doctor
- HTML: A good basis for accessibility
- What is Semantic Markup
- GOV.UK: Building Accessible Services

Need help in becoming digitally accessible?
We offer a wide range of services to help you on your accessibility journey, including developer training and accessible web development.
