Most websites that you enter nowadays have AI-generated chatbot support features. This blog delves into considerations that need to be made for them to be inclusive.

In this modern day, more businesses are turning to AI to lighten the administrative burden on their staff or to reduce their number of employees. As a result, we are seeing more organisations using chatbots on websites to answer customer queries. This facility is all well and good, provided the online support methods are built to be accessible for everyone to utilise.
The problem with Chatbots and web accessibility

If people already need to reach out for additional support with a problem, the last thing they want to run into is further issues to escalate frustrations or feelings of stress. Chatbots can be an annoyance at the best of times, due to the limited answers that they supply. However, for someone with a disability, who uses assistive technology to access a website, they face a whole other problem altogether; inaccessible support.
Like any pop-up feature on a website, chatbots can be an accessible nightmare for many users. Not only do these elements sometimes appear when a user isn’t even requiring support and then finds themselves unable to bypass it, but when they do require support, they aren’t able to interact with the feature. To make matters worse, many websites don’t offer a choice of contact methods, leaving a wide demographic shut out from gaining any help.
How do you know if a chatbot is accessible?

If you’re embedding a chatbot solution on your platform, you should never assume that out-of-the-box chatbots are created to be inclusive. Even if a company has promised the feature will be accessible, it’s highly unlikely that this will be the case. Unless chatbots have been user tested with a range of assistive technology devices and software, then there is no way to be sure that all users will be able to access this support.
Following the advice below can help you determine if your chatbot is accessible. Alternatively, you can take a free test from our experts to examine its usability.
Is your chatbot screen reader-friendly and accessible via a keyboard?
One of the main problems with Chatbots and web accessibility is the lack of keyboard accessibility. This prevents users, such as blind people who use a screen reader to access a website, from navigating to the feature or interacting with it to gain the support that they require.
To alleviate these problems:
- Consider how people interact with your chat. Typically, this is the last selectable element on the page, which can cause a severe delay in users getting the interaction they need.
- Controls, such as tabbing and arrow keys, can be used to allow users to review their chat history and access selectable elements, such as links and buttons.
- Ensure there is sufficient colour contrast with items that are active or focusable.

Is the chatbot written and presented in an accessible way?

Like with other website content, you want your users to be able to see and understand your content. If someone is already struggling with a process or has heightened anxiety over an issue, they want to swiftly access the information they need and comprehend the reason why the problem has occurred. User-friendly content can help with this.
Here are some considerations to check that your chatbot is using inclusive ways to both write your content and ensure it is legible:
- Check your colour contrasts against background colours and text. This will allow users with low vision to be able to clearly see your support messages.
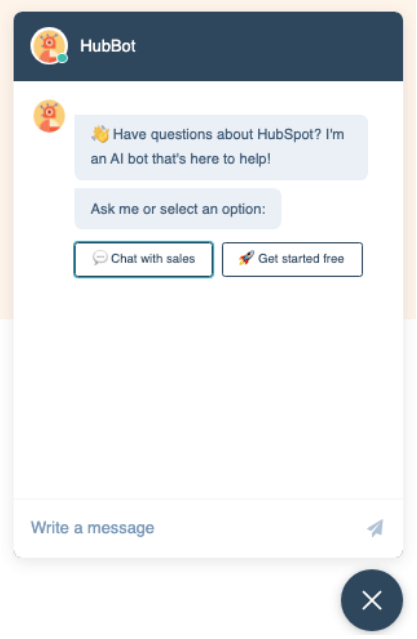
- Avoid using emojis as each one has a description assigned to them, which are read aloud by a screen reader. Often this results in content not making sense to the user.
- Ensure buttons to open and close the chatbot feature are clear, such as making the X visibly standout.
- Write using conversational speech in an active voice to reduce ambiguity.
- Write in user-friendly language. Avoid using hard words and jargon, or using acronyms and abbreviations.
- Use a clear typeface. Choose a fancy-free Sans-serif font with text set at 12pt or above.
- To assist with readability, left-align text and avoid using block capitals or italics.
Are you providing accessible media?

Chatbots come with an array of media to reach out to all users. Often, to get the attention of their online audience, they pop up playing music and videos and have enticing imagery to lure users into activating the element.
It’s great to provide alternative content, as everyone digests information in different ways. However, this is only useful if your media complies with Web Content Accessibility Guidelines (WCAG), so your content is perceivable.
To help with this:
- Add alt text descriptions to imagery.
- Use high-quality audio and include closed captioning.
- Ensure media player controls are enabled to allow users to pause auto-playing features.
- On videos add captions and include a transcript.
Are your notifications inclusive?

You need to remember that people with varying disabilities, such as deaf and blind users, will enter your website.
Therefore, notifications of replies to conversations or updates need to be both seen and heard to give context to all users.
Do you provide additional support methods?

As useful as chatbots can be for solving basic queries, quite often, people rely on further support from a human customer service representative. Like with your notifications, you need to cater for all disabilities and provide more than just a phone number. In addition, you should include an email address or online form and present this information consistently on a prominent area of your site.
Chatbot and web accessibility – do you need support?
Our team is a leader in digital accessibility and is passionate about championing equal access for everyone in the digital sphere.
The first step you can take is taking a free test to allow us to determine the inclusivity of your chatbot. We’ll then highlight areas where you are presenting barriers and demonstrate to you why this is the case. HeX experts can then talk your developers through the needed changes or step in to solve the problem for you, ensuring everyone can access the support they require when they need it most.
