Twitter is used by hundreds of millions worldwide. Some of those are disabled users. What accessibility provisions does Twitter have, and how can you utilise them.
Twitter was launched back in 2007. Designed as a microblogging website, it allows users to post 240 character ‘tweets’.
Twitter initially became increasingly popular with academics, sharing nuggets of information in the form of tweets. Since then, the social media platform has grown significantly. It currently boasts a daily active user base of 145 million people.
Now, Twitter is almost considered the ‘bar scene’ of social media. Whether you want to drop one-liners, let loose with a rant, chat with strangers, or maybe even get recognition from your favourite celebrity. People from every walk of life flock to Twitter to chat about anything and everything.
Twitter is constantly enhancing their accessibility provisions, and the accessibility team at Twitter are doing a great job so far. But there are a couple of things you can do to ensure your content is as accessible as it can be when you post on Twitter.
Images
Studies suggest that tweets with images get 150% more retweets than those without. So, ensuring that they are accessible is absolutely vital.
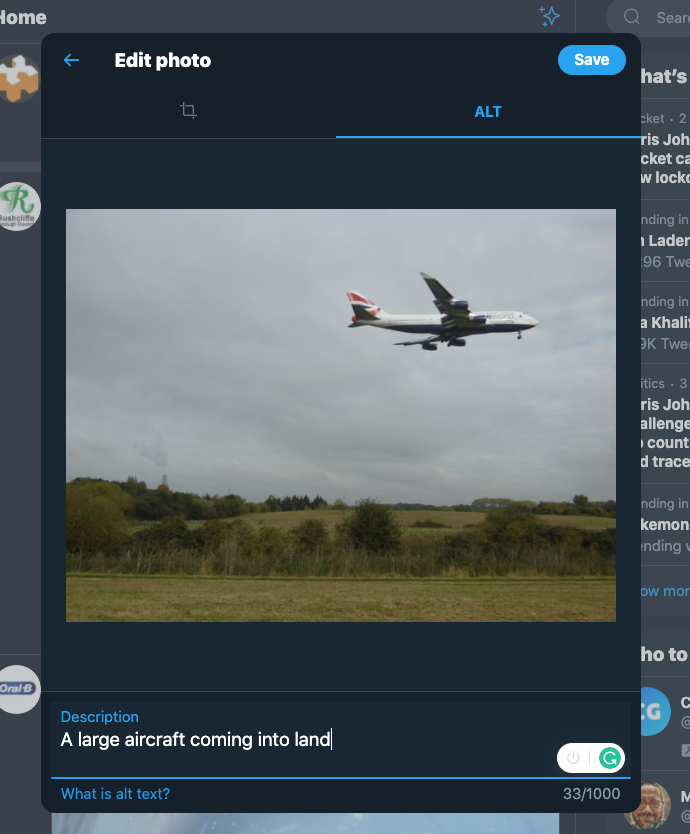
Luckily for visual impaired users, Twitter has an alt text feature. This allows uploaders to describe the image for the benefit of those using a screen reader. Alternative text allows a description of the image to be read out for those who are unable to see it. This allows blind users to understand the full context of the image.
For example
If you had a picture of a university student looking through a microscope in the Science lab, a bad alt text would be ‘A picture of a student’. This provides no context to the image.
A good example would be something like ‘A biology undergraduate student looking through the Science lab’s new microscope’. This provides additional context for the blind user to understand.


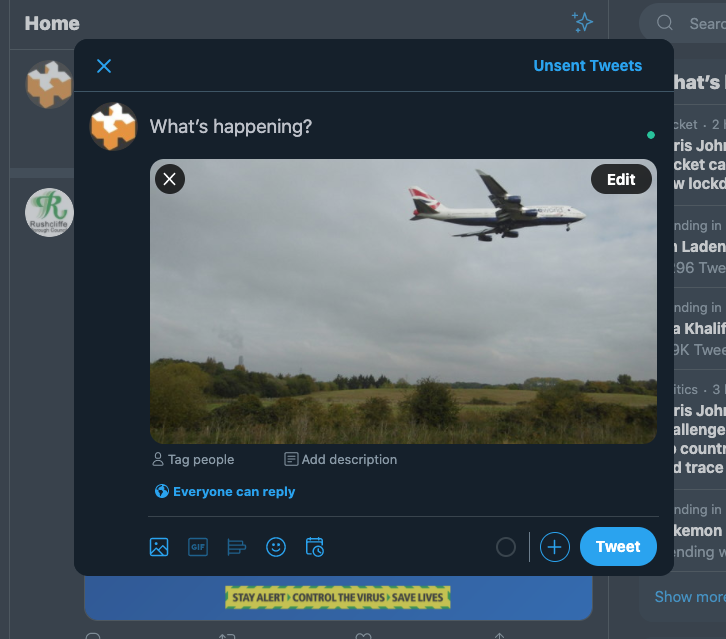
Just adding an alt text may not be enough, though. If your image is unclear, those with visual impairments who do not use a screen reader may also struggle to see the image. So, as well as adding the alt text as default, you have 2 options to make images accessible to those with visual impairments.
You can describe the image in the body of the tweet (as per below)
Or, you can tag in the account @get_altText. This is a Twitter bot which will automatically post a reply containing the alt text. Both are accessible. You can decide which you’d prefer.
GIFs
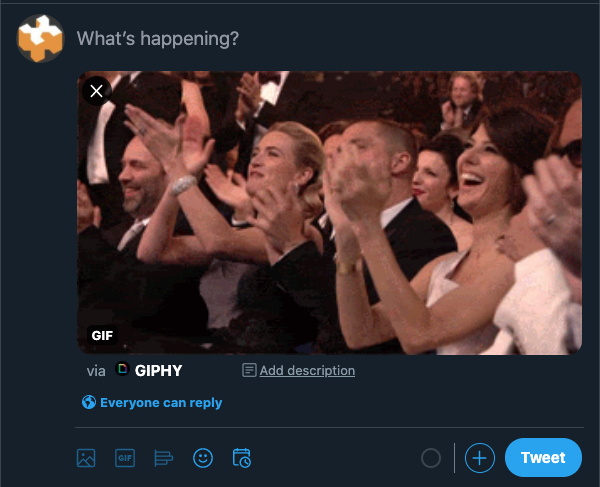
Graphics Interchange Format media, or GIFs as they are more commonly known, are great on Twitter. They can help provide additional context to your tweets, often adding comedic effect.
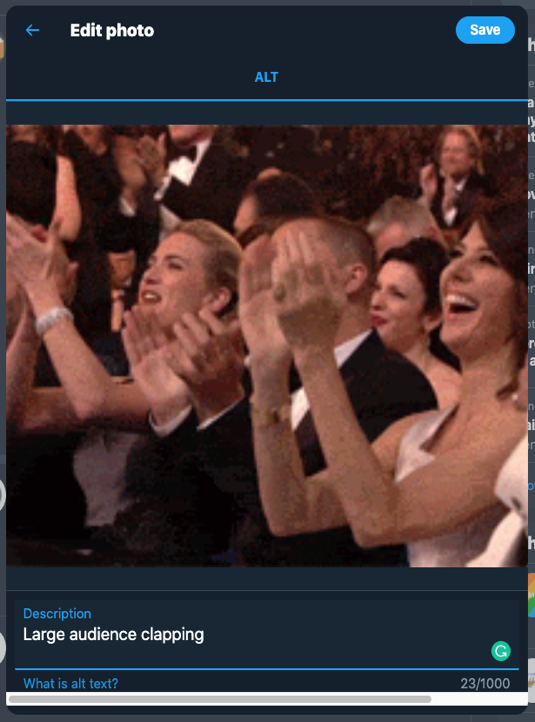
The problem with GIFs, is exactly the same problem you get with images. Blind and visually impaired users are unable to understand them. After receiving complaints from the blind community in 2019, Twitter added the option to add alt text to GIFs.


As with images, adding an alt text via Twitter’s feature may not help those who are visually impaired. It’s always best practice to include a description within your tweet. Or, as mentioned in above, you can tag the @get_altText bot.
Videos
Video on Twitter performs worse than images, but they still receive good traction. And when you want to upload a video for your next big marketing campaign, Twitter is a great place to do it.
Video is difficult to make accessible, as there are multiple accessibility provisions you need to consider. Ideally, a video needs captions, an audio description and a sign language interpretation.
Unfortunately, the only way to ensure these are included in the video, is to do these within the editing software you used to make the video. There are no features on Twitter that allow you to add captions, audio descriptions or sign language.
Captions
Captions can be added, quite easily, via any good editing software. You can also upload your video to YouTube, edit the auto-generated captions, and then download the .srt file (the file containing the captions).
Good editing software will allow you to upload the srt file and automatically create captions within the video. This will need to be done prior to upload on Twitter.
One of the biggest complaints made by the disabled community about Twitter is the lack of captioning functionality for uploaders.
Audio description
Audio descriptions are often forgotten about when it comes to video. Audio descriptions describe the actions that are taking place in a video in-between the dialogue. This helps blind and visually impaired users.
You can find a great example of an audio described video here.
You may want to include audio descriptions as part of your original video, or you may want to upload an audio described video separately. As long as the audio described video is linked. or posted as a reply to the original video, on Twitter, this is fine.
Sign language interpretation
There’s more than 180,000 Deaf people in the UK who communicate using British Sign Language as their first language. So, providing sign language interpretation is vital.
Again, this needs to be added in before you upload your video to Twitter. You’ll need to do this in the editing software or when filming the video. There are no provisions for adding a sign language interpretation video alongside the original in Twitter natively.
Hashtags
Hashtags have many different functions on Twitter. Hashtags are predominantly used to categorise tweets. Simply, a tweet that includes #WebDevelopment will be included when a user searches for that hashtag using Twitter’s search functionality. If you are unfamiliar with what they are and how to use them, Twitter has created a guide on how to use hashtags.
There are a number of ways to make your hashtags more accessible for users. Here’s how:
Use Camel Case in hashtags
What this means is, if you’re putting more than one word into a hashtag, you need to capitalise each word, rather than just the word at the beginning. Screen readers can read hashtags but some of them can only read them properly when written in camel case.
Your hashtag should look like this #ThisIsCamelCase. And not look like this #thisisnotcamelcase
It also helps with the readability of the hashtag. Take the below as a harsh reminder:

If this was written in camel case, #SusanAlbumParty, there would have been no issues.
Don’t Excessively use hashtags
Excessively using hashtags can cause readability problems for your audience. Loading a tweet full of hashtags can make it appear like spam.
It’s recommended to only use one hashtag per tweet to keep the layout clean and consistent.
Emojis
Using emojis properly can be a great way to communicate additional context about the mood of the tweet or how you’re feeling. Clear emojis can even help those with processing and learning difficulties understand the intended sentiment of the post.
Using excessive emojis can cause problems though. Screen readers read out each emoji individually. So the emoji with the sunglasses on, would be read out to a screen reader as “Smiling face with sunglasses”.
If you have a tweet like the one below, the screen reader will read out each emoji individually.
Including emojis as a replacement for a word is also bad practice. It is also worth considering that emojis may be described as something entirely different to what you think. You can copy and paste an emoji into google and it will tell you what it really means.
Voice Notes
A new feature on Twitter for iOS is the voice note. This particular feature has sparked controversy for not including a way to add a transcript to the voice note. If you are using a voice note, the body of the tweet, or subsequent tweet threads, must include a transcription.
We would advise against using this feature until it is made accessible by default.
Accessibility on Twitter
Whilst Twitter is good for accessibility, there are still shortcomings when it comes to uploading content. There should be solutions for accessibility. But in many cases as we’ve pointed out, it’s down to the creator.
Despite its many accessibility failings, Twitter is one of the best when it comes down to offering accessibility features as a standard. No other social platform has been able to add alt text to GIFs. And Twitter’s image alt text feature is the easiest to access out of all the social platforms.
Creating accessible posts is still down to the user. But it can be made easier by adding more obvious accessibility options as they have done with their image alt text feature. One of the good things that has come from pressure from disabled users, the VP for Design and Research recently made the commitment that all new features will be designed to be accessible by default. This should have been happening anyway. But we’re glad that Twitter recognises the need for accessible products and features.
You may be interested in…
This is part 2 in the 3 part series about how to be accessible on social media.
Yesterday we spoke about accessibility on social media as a whole, why it’s important and what the law says about it. Tomorrow we’ll be looking at the accessibility provisions that Facebook and Instagram have.
