Case study brief: Improving Palace Theatre Newark’s online performance through web development
Opened in 1920, the Palace Theatre has been centre stage in Newark for over 100 years. Today, it continues to entertain the town of Newark and the surrounding area with a fantastic programme of music, comedy, drama and more.
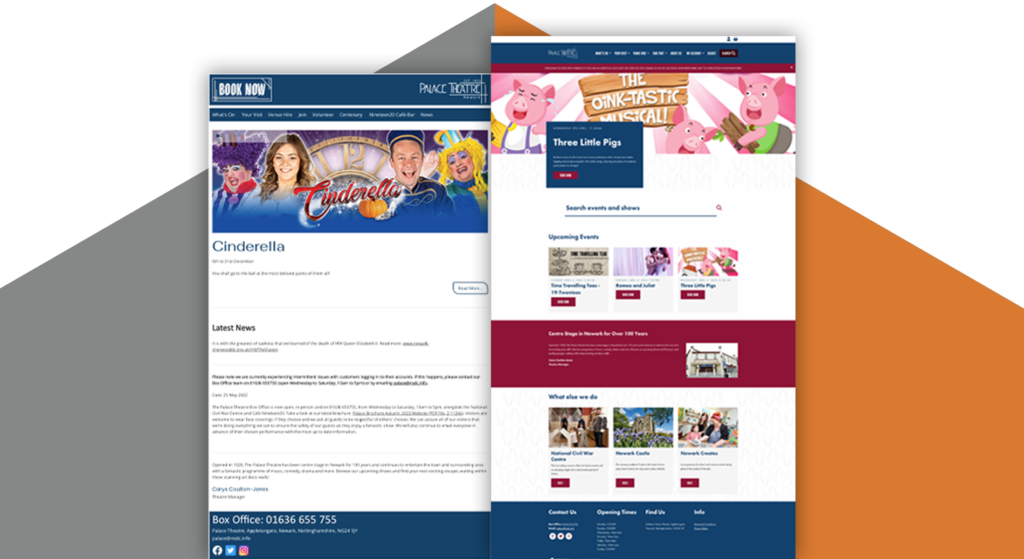
The Palace Theatre identified that their previous website was difficult for their community to use. This led them to requiring a redesign of their site to be in-keeping with the friendly and helpful service they provide.
HeX previously developed Newark & Sherwood District Council’s website and performed a series of audit testing across their web estate. This included robust accessibility testing of the Palace Theatre’s previous site.
After undertaking a procurement exercise, Palace Theatre Newark knew that we were the right team for the task!
Using strong API integration to drive Palace Theatre Newark’s website made this case study unique
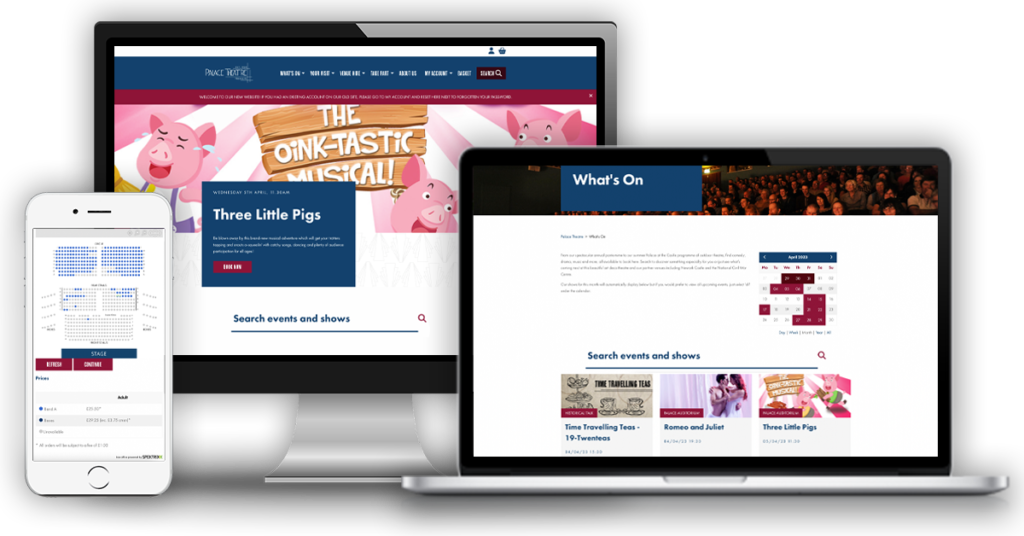
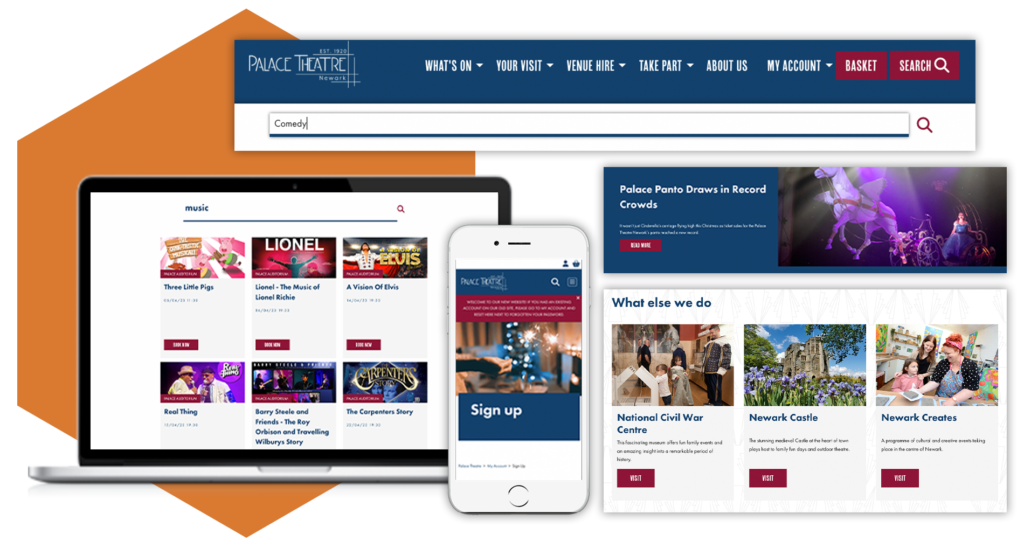
As the Palace website is primarily a sales tool, the website needed to have a strong visual presence that appealed to its audience. More than this, it required powerful call-to-action boxes to entice users into booking events and an array of Application Programming Interfaces (API) to handle this process. This linked in with their new CRM platform provided by Spektrix.
This included expertly crafted intuitive and accessible features such as:
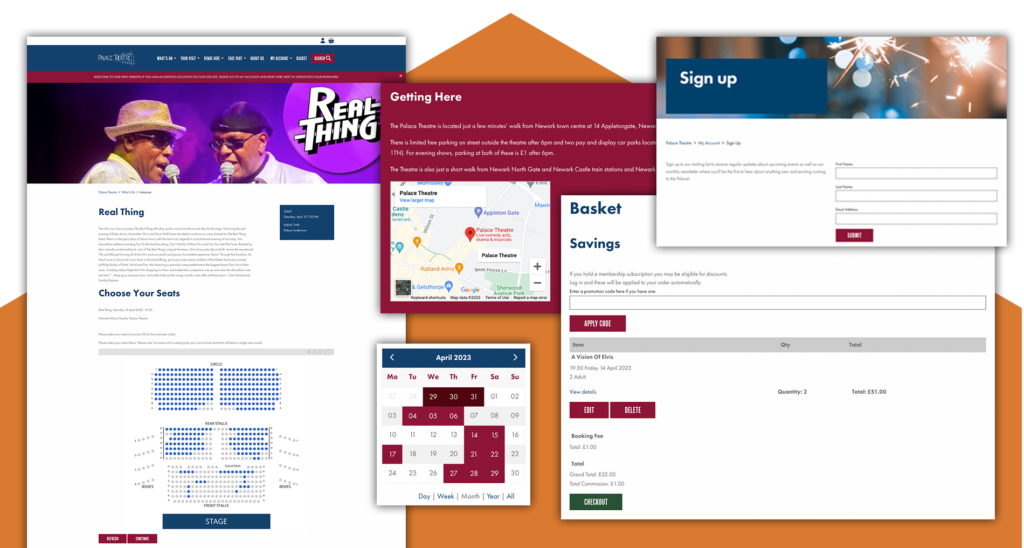
- Interactive calendars and seating plans
- Robust search and filter elements
- Payment and donation applications
- Private login areas for members
- Embedded Google Maps and sign up forms


Accessible design and web development action
- Website redesign with accessible wireframe creation
- Web development with integrated bespoke site elements and APIs
- Built to Web Content Accessibility Guidelines (WCAG) 2.1 standards
- Delivery of Content Editor Training
- Project management and accessibility consultancy
- Website accessibility statement
- Manual usability and accessibility testing
- Digital Accessibility Accreditation
Creating a refreshed modern visual appearance

To streamline the design process, we worked closely with Palace Theatre to gain input at key project milestones.
Our expert designer created a series of comprehensive wireframe prototypes. These displayed the differing content types and navigation elements that would be found across the new site. This began by taking their proposed website structure and designing mockups with simplistic line drawings, mapping out the website’s structure and journey that users would take to flow through the dynamic content.
Working alongside their branding guidelines, our talented graphic designer used the theatre’s colour palette and implemented them onto the prototypes. Transforming these basic designs into a sleek and modern appearance, with a new striking visual identity for the website. We were asked to, and therefore provided, a wide collection of optional design work, which presented varying accessible colours, styles, fonts, and suggestions to choose between.

Giving the Palace Theatre team the chance to give feedback and the power to assist in creating the striking site that they envisioned.
Using taxonomy and robust search and filter features to clearly define the user journey
Through the use of strong taxonomy, and a host of call-to-action blocks, we’ve developed user-friendly navigation that has great aesthetics to suit the brand.
Along with a clearly defined top-level navigation, each page has a summary to quickly identify key information found within that section. Throughout the website we’ve presented a series of engaging blocks, displaying striking imagery, designed to draw site visitors in. These blocks act as a guide throughout the user’s site journey, efficiently steering them directly to their desired content with ease.
Call-to-action blocks included site elements such as:
- Informative summary blocks of upcoming theatre events and shows.
- Eye catching alert banners to give important announcements to users.
- Onsite facility information.
- Details of theatre partners and surrounding places of interest in Newark.
- Stand out news blocks, that give users the ability to filter through previous dates.

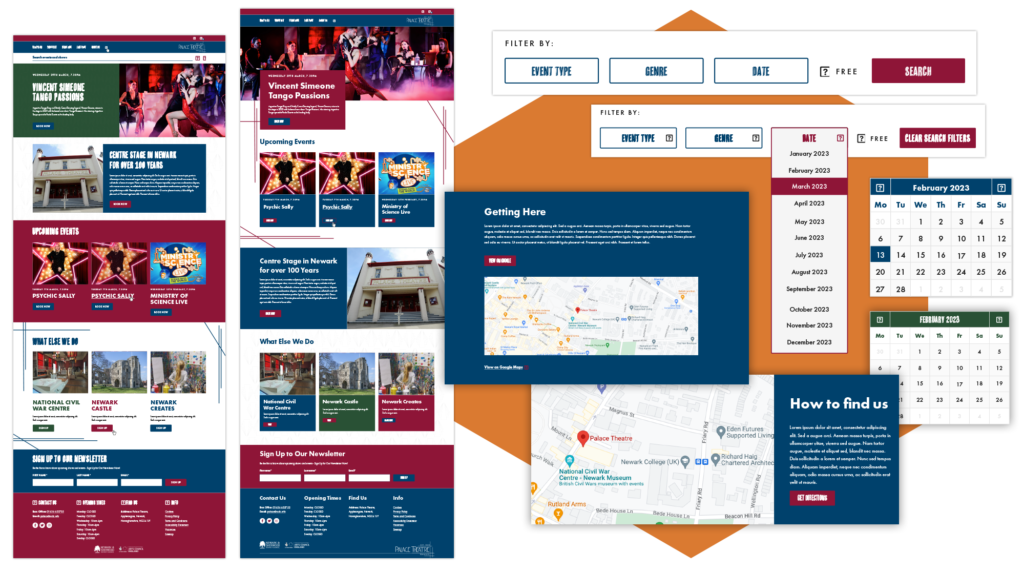
Embedded across global site elements are robust search features. Through the implementation of unique page categorisation, it has enabled filters to drill-down to specific user interest.
This allows visitors to easily search by:
- Event type.
- Genre.
- What’s on at partner venues.
- Specific calendar dates by day, week, month, year, or all of these options combined.
Giving instant access to relevant information and upcoming activities.
Embedding dynamic APIs that simplify the booking process and enhance the user experience
A single Application Programming Interface (API) can sometimes be a challenge in web development. Multiple APIs, seamlessly working together, is a whole other complexity. However, due to HeX’s extensive knowledge of Terminalfour, our team achieved flawless API integration.
Using our custom-made script, we were able to tailor the applications to deliver a bespoke format that we required. Enabling us to abstract all events and show information and bring them directly into Terminalfour as content. This allowed our expert developers to interact with Spektrix, the ticketing provider’s CRM platform, to display items such as seating plans and payment elements.
Along with these additional APIs were also placed across the site, with:
- Useful Google Map integration to help visitors locate the theatre.
- Member login portals to gain account access to booking information.
- Promotional code, gift card, and form sign up elements.

In turn, helping to accomplish the main project goal of presenting an enhanced user experience with usability at its core for their audience.
Creating an all-singing, all-dancing, website that is inclusive for all users

Palace Theatre Newark has a platform that is inclusive for all its visitors.
Built against Web Content Accessibility Guidelines (WCAG) 2.1 level AA standards. This ensures that theatre enthusiasts can access the platform with ease no matter what device someone may use. With a responsive design that is scalable to fit on different screen resolutions and accessible with assistive technology devices and software.
The HeX team has compiled an accessibility statement to display on the new site. Letting users know the site’s conformance level and that the theatre takes accessibility seriously.
Shaw Trust Accessibility Services, who we work in partnership with, will be working with Palace Theatre to work towards achieving a Digital Accessibility Accreditation. This means they will be able to proudly display a badge on their site to confirm the site has been tested to include people with a range of impairments.
Site redesign and web development outcomes
Through clear signposting and intuitive search elements, we’ve created a platform that allows users to seamlessly flow through and interact with Palace Theatre’s content.


Accessibility was a priority for Palace Theatre – which we think deserves a standing ovation!
Using bespoke code, with a range of application programming interfaces, we’ve simplified the booking process. Making searching and purchasing tickets cohesive, easy and a pleasant encounter from start to finish. Improving the user experience as a whole, and making customers want to return.
Providing content editor training to Palace Theatre staff has ensured that they can confidently keep the site up-to-date with the latest events and news. Giving the team the skills required to consistently keep the site’s content accessible in the future.
Due to the team’s accessibility specialism, the website has been built with inclusion at its heart. Enabling all users to easily be able to search, book, and enjoy some fantastic performances.
More case studies about accessible web development

Queens Mary University Alumni
QMUL wanted to provide ways for the alumni to support the university’s mission. As web development specialists, we created a PHP-based site that interacted with QMUL’s CRM system.

Newark & Sherwood District Council
Impressed by our expertise, Newark & Sherwood District Council procured our services to perform a complete overhaul of their main website to meet government accessibility standards.